设计更快的网页(三):字体和 CSS 调整
| 2018-11-19 22:54:41 评论: 0

欢迎回到我们为了构建更快网页所写的系列文章。本系列的第一部分和第二部分讲述了如何通过优化和替换图片来减少浏览器脂肪。本部分会着眼于在 CSS(层叠式样式表)和字体中减掉更多的脂肪。
调整 CSS
首先,我们先来看看问题的源头。CSS 的出现曾是技术的一大进步。你可以用一个集中式的样式表来装饰多个网页。如今很多 Web 开发者都会使用 Bootstrap 这样的框架。
这些框架当然方便,可是很多人都会将整个框架直接复制粘贴走。Bootstrap 非常大:目前 Bootstrap 4.0 的“最小”版本也有 144.9 KB. 在这个以 TB 来计数据的时代,它可能不算多。但就像所说的那样,一头小牛也能搞出大麻烦。
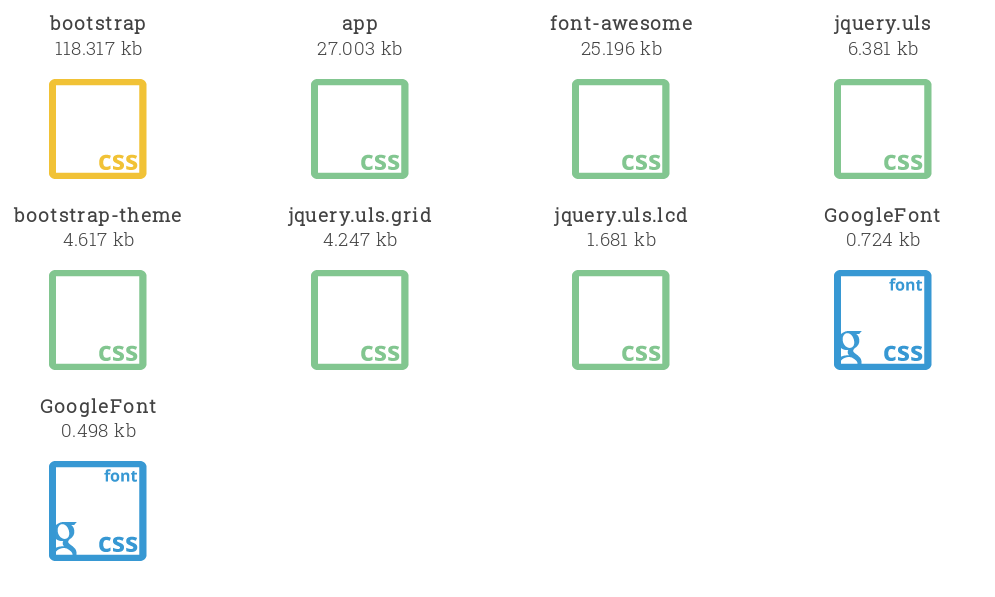
我们回头来看 getfedora.org 的例子。我们在第一部分中提过,第一个分析结果显示 CSS 文件占用的空间几乎比 HTML 本身还要大十倍。这里显示了所有用到的样式表:

那是九个不同的样式表。其中的很多样式在这个页面中并没有用上。
移除、合并、以及压缩/缩小化
Font-awesome CSS 代表了包含未使用样式的极端。这个页面中只用到了这个字体的三个字形。如果以 KB 为单位,getfedora.org 用到的 font-awesome CSS 最初有 25.2 KB. 在清理掉所有未使用的样式后,它只有 1.3 KB 了。这只有原来体积的 4% 左右!对于 Bootstrap CSS,原来它有 118.3 KB,清理掉无用的样式后只有 13.2 KB,这就是差异。
下一个问题是,我们必须要这样一个 bootstrap.css 和 font-awesome.css 吗?或者,它们能不能合起来呢?没错,它们可以。这样虽然不会节省更多的文件空间,但浏览器成功渲染页面所需要发起的请求更少了。
最后,在合并 CSS 文件后,尝试去除无用样式并缩小它们。这样,它们只有 4.3 KB 大小,而你省掉了 10.1 KB.
不幸的是,在 Fedora 软件仓库中,还没有打包好的缩小工具。不过,有几百种在线服务可以帮到你。或者,你也可以使用 CSS-HTML-JS Minify,它用 Python 编写,所以容易安装。现在没有一个可用的工具来净化 CSS,不过我们有 UnCSS 这样的 Web 服务。
字体改进
CSS3 带来了很多开发人员喜欢的东西。它可以定义一些渲染页面所用的字体,并让浏览器在后台下载。此后,很多 Web 设计师都很开心,尤其是在他们发现了 Web 设计中图标字体的用法之后。像 Font Awesome 这样的字体集现在非常流行,也被广泛使用。这是这个字体集的大小:
current free version 912 glyphs/icons, smallest set ttf 30.9KB, woff 14.7KB, woff2 12.2KB, svg 107.2KB, eot 31.2所以问题是,你需要所有的字形吗?很可能不需要。你可以通过 FontForge 来去除这些无用字形,但这需要很大的工作量。你还可以用 Fontello. 你可以使用公共实例,也可以配置你自己的版本,因为它是自由软件,可以在 Github 上找到。
这种自定义字体集的缺点在于,你必须自己来托管字体文件。你也没法使用其它在线服务来提供更新。但与更快的性能相比,这可能算不上一个缺点。
总结
现在,你已经做完了所有对内容本身的操作,来最大限度地减少浏览器加载和解释的内容。从现在开始,只有服务器的管理技巧才才能帮到你了。
有一个很简单,但很多人都做错了的事情,就是使用一些智能缓存。比如,CSS 或者图片文件可以缓存一周。但无论如何,如果你用了 Cloudflare 这样的代理服务或者自己构建了代理,首先要做的都应该是缩小页面。用户喜欢可以快速加载的页面。他们会(默默地)感谢你,服务器的负载也会更小。
